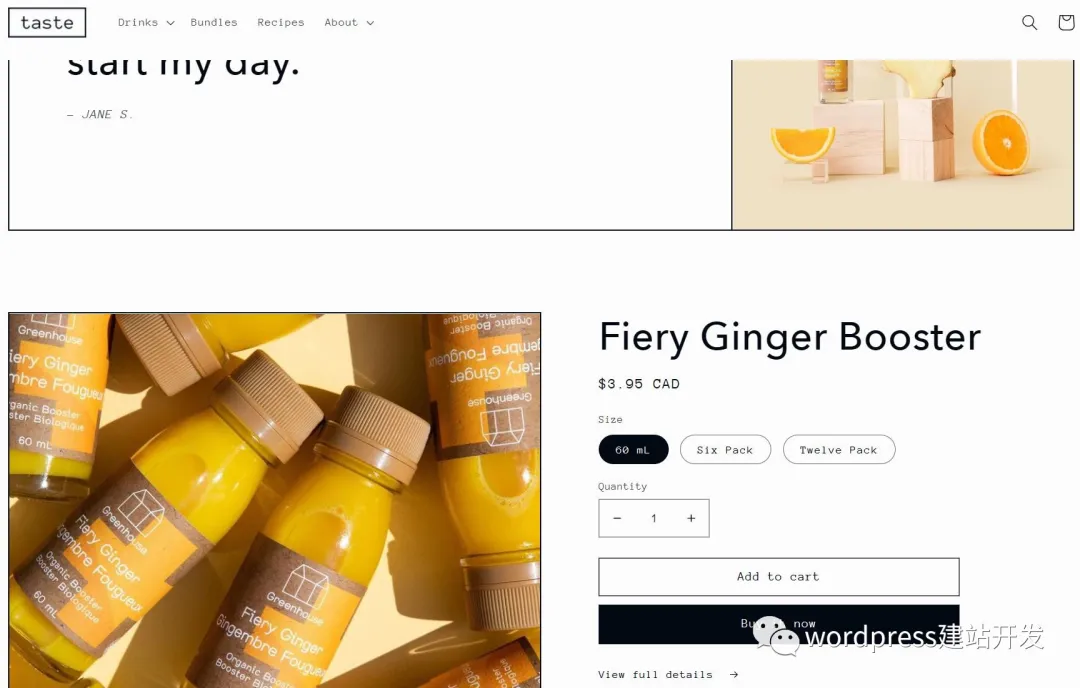
继续分享wordpress建站教程。在之前的一个wordpress商城建站项目中遇到过一个需求,需要在首页或其它页面显示完整的woocommerce单个产品详情。需要注意的是这并不是只显示产品列表,而是完整的产品页面,可以直接在上面操作添加购物车或购买。

效果类似上图这样(这是一个shopify模板的演示效果)。要实现这样的效果主要有两种方法,一种是直接使用WooCommerce自带的短代码,另一种是使用elementor之类的页面编辑器。
使用代码
使用代码试用于任何情况,可以在古腾堡或其它编辑器中插入简码/简代码模块,然后输入下面的短代码。
[product_page id=”数字”]上面的数字请替换为单个产品的ID值。

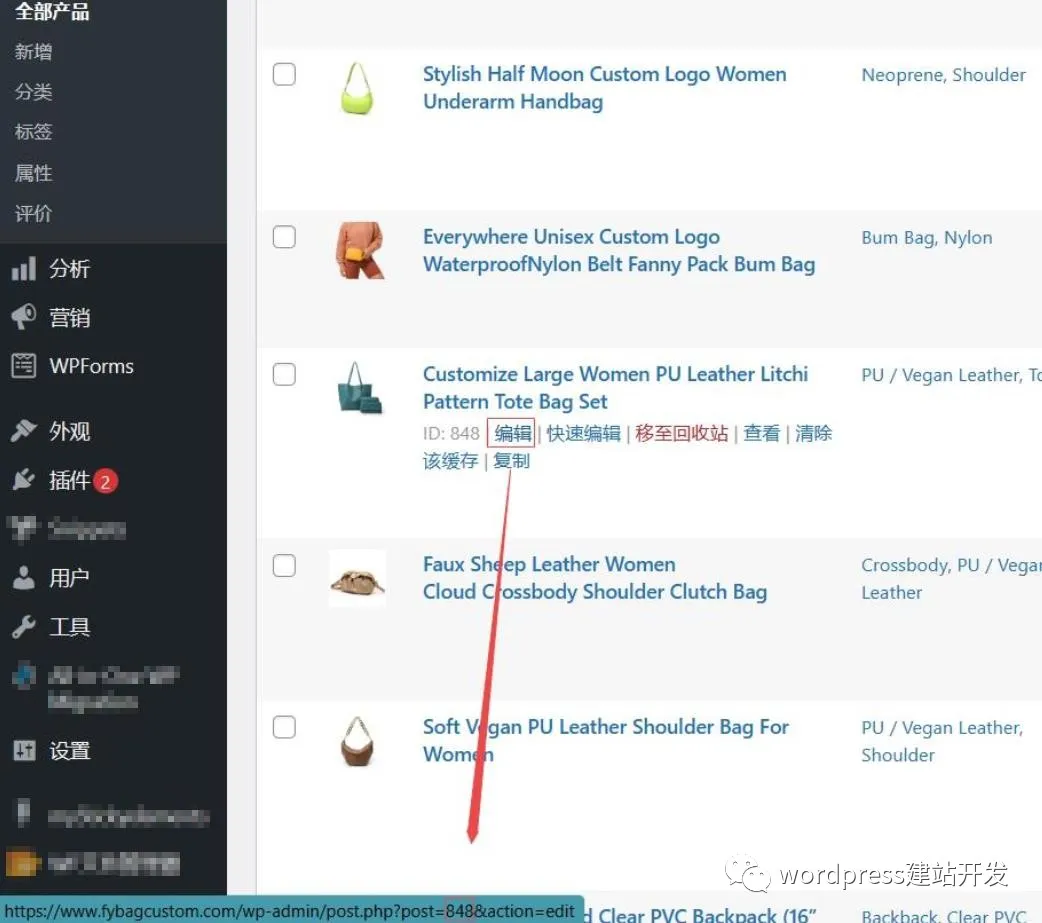
ID值的查看方法本站之前的文章有介绍,这里再说一下。打开产品,然后鼠标放到【编辑】上,浏览器底部就会显示一行链接,其中的post后面的数字就是该产品的ID。把它填写到上面的短代码中就可以了。
使用ELEMENTOR
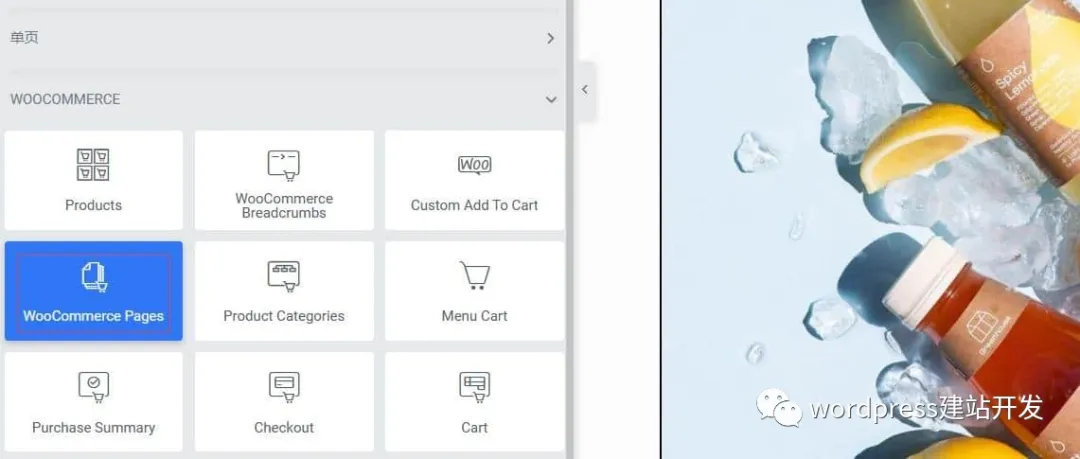
如果你使用的是elementor,可以使用它里面的【WooCommerce Pages】模块来调用产品,不过需要elementor pro或PRO Elements才能开启这个模块。

开启之后如上图所示,把【WooCommerce Pages】模块添加到页面中,然后选单个产品,输入产品名就可以了。
隐藏详情内容
.product>.woocommerce-tabs { display: none;}如果你的产品中的详情描述比较长,那么这样直接调用产品后页面会被拉得很长,我们可以单独给产品调用模块添加上面的CSS来隐藏详情页,这样调用的产品只会显示上半部分的主图+简短描述+购物部分。
小结:大多数情况下在页面中调用完整的产品是没有必要的,因为你的商店一般都不只一种产品,不可能每种产品都这样展示,用户看起来太累了,所以这是一个非常小众的需求,普通的商城大家尽量别这样折腾了。
制作单品展示网站
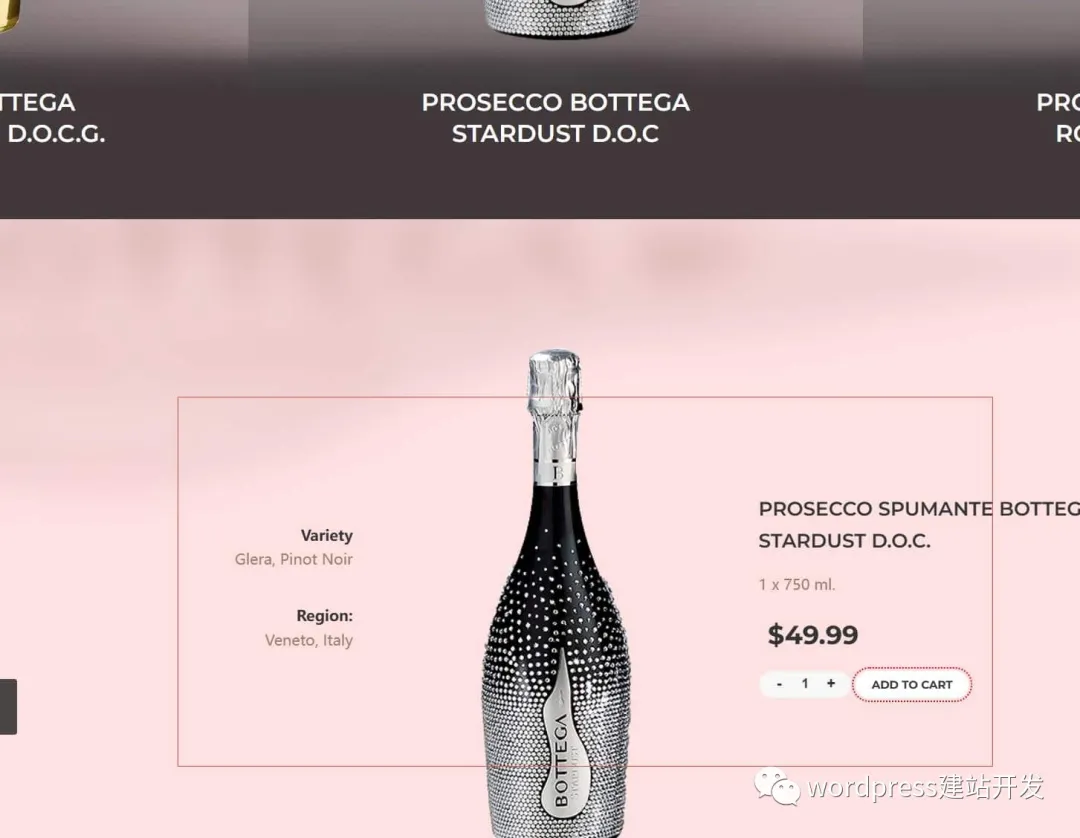
如果你的网站只有一种产品,那么在页面中调用完整产品内容的方法还是可以的,这样可以用来制作单品展示或销售网站。

如上图所示,这个网站就只有一个页面,只展示一个产品,提供给用户下单购买。
总结
以上就是今天给大家分享的内容了,主要还是得活学活用。
推荐阅读

WordPress建站教程:制作按扭弹窗表单,无需Woocommerce


如果觉得我分享的内容对您有所帮助
😘请帮忙分享、点赞、在看谢谢啦😘
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)